今回は、無料ユーザーでもトップページを一覧形式で表示する方法について。
はてなブログは有料版と無料版があります。
当たり前ですが、無料版だとできないことがちらほら。。
その中の一つが、トップページを一覧形式で表示する方法です。
結論から言うと、無料でも一覧形式での表示は可能です。
はてなブログのトップページの表示について
はてなブログのトップページの表示は、2種類用意されています。
・全文形式
・一覧形式

▲ 設定 > 詳細設定 より
しかし…一覧形式は、はてなブログPro (有料版) じゃないと使えない。
全文形式の場合
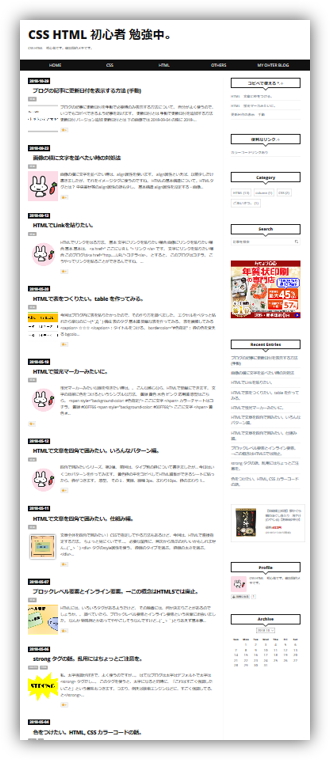
一つの頁に表示される画像はこんな感じ。

- 一個目の記事が終わるまで次の記事が表示されない。
- トップページとしては、若干読みづらい。
一覧形式の場合
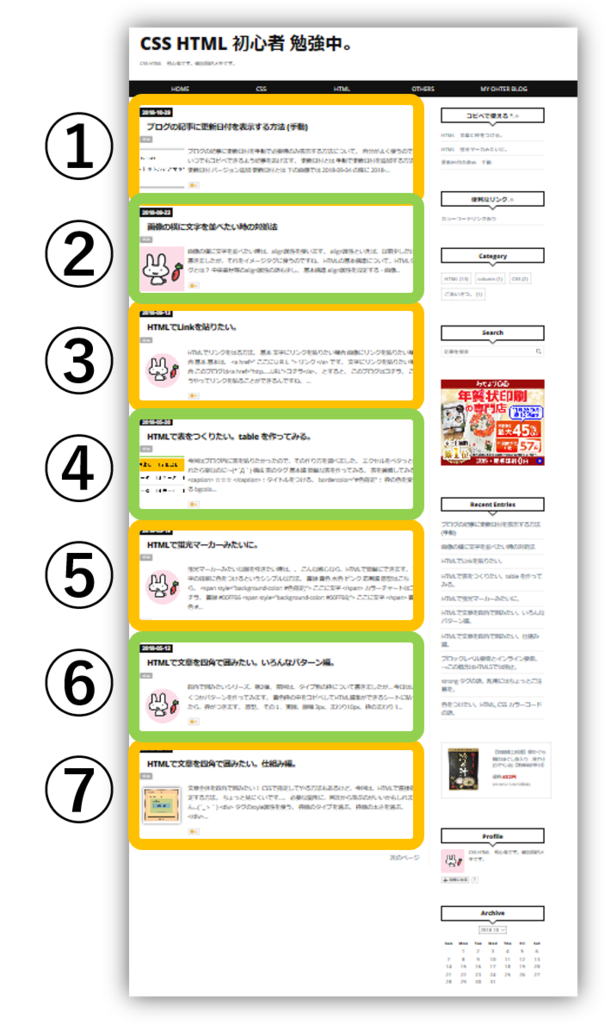
記事が一覧形式で表示されるので、見やすい。

※▲7個に設定しているので、7個の記事が表示されています。
2018年11月現在、この表示は有料版でしか使うことができない。。
しかし…
一覧形式と同じ表示になる設定が既に存在
なんとなんと。一覧形式と同じ表示になる設定が既に存在していました。
それは、アーカイブの画面。『https://~URL/archive』で表示されます。
これがアーカイブで表示した画面。

先程の一覧形式と同じ表示です。
ちょっと違うのは、お気づきの通り、表示されている記事の数がやたら多いこと。
私のブログの場合は、1つの画面に30記事表示されていました。
ウワサではデフォルトで最大50記事表示されることもあるとか…。
archive の表示数は、CSSシートで設定できるようです。
やり方を検討してくださってるブログみつけました°˖✧(*'▽')/
とりあえず、私の無料ブログは記事数が少ないので、
必要になったらそのうち設定をしてみることにします。
何はともあれ、、TOPページをこのarchive に飛ばすことができれば、
一覧形式で表示できるということになりますね。
TOPページを一覧形式にする方法
とりあえずブログ内で完結させたい場合
ナビゲーションメニューからのリンクをarchiveにしておく。

タイトル下に設置してあることがある、こういうやつですね。
TOPと銘うっておいて、ここに archive のリンクを貼るだけという。
ただ、本当のトップページが一覧形式になったわけではないので、
ブログ内からここをクリックしてもらえた時しか役に立たない (笑)。
でも、まあ簡単なので、一応なんちゃってで対応したい時に。
きちんとトップページを一覧形式にしたい場合
例えば、ウチのブログのアドレス
をクリックした時に、きちんと一覧形式のページに飛ばしたいとき。
(ちなみに、うちのは はてなproなので既に一覧形式に飛ぶ設定なのですが、、無料で運営中のサブブログでこれをやりたいと思ってます。ということで、単なる例としてこのブログタイトルを記載しています。)
ただ、archiveって、検索システムでは、記事一覧と表示されちゃうんですよね。
これ、どうなるんだろう?

ま、そんなこと気にしないので変更します。
さすがに調べないと分からないなぁ…と思って探してみたら、
やはりありました。その方法が。
headにこちらの記事にある方法をコピペで対応できました。
Javascriptに対応していない場合の対応もちゃんと設定されているようなので、
深く考えず、コピペでいけそうです。
ちなみに、こちらの記事中にある no script タグについて、分かりやすくまとめてくださっているサイトもあったので、リンクを貼らせて頂きます。
noscriptとは?noscriptタグの正しい使い方と間違っている使い方をまとめてみた
さてさて。。
自分の無料ブログの方で、headに指定通りの設定をして、試しに本来のTOPページのアドレスからアクセスしてみたところ…自動的にarchive のページにとびました。
成功。(*'▽')/ °˖✧
ということで、無料でも一覧形式での表示ができることがわかりました。
よかった。



