 テンプレートを使っていて、CSSをカスタマイズしたいとき。
テンプレートを使っていて、CSSをカスタマイズしたいとき。
もとのCSSを上書きして、変更していきますので、、
もとがどうなっているか調べなくてはいけません。
簡単にCSSを見る方法を探していたら…
Google Chrome デベロッパーツール が
使いやすいということを知りました。
…え?常識なんですか? (゚-゚;) さっき知った (笑)。
私は普段はEdgeだけど。
Chromeってかゆいところに手が届く仕様が多いですよね。
たまに使うのでパソコンにはダウンロード済み。
さっそく私のサブブログでやってみます。
- ① Google Chromeでサイトを開く。
- ② サイトの適当な箇所で右クリック。 一番下の「検証」を選択。
- ③ そしたら、こんな画面が開きます。
- ④ 要素を選択。
- ⑤ 変更をプレビューしてみることもできる。
- ★★他の方法★★
① Google Chromeでサイトを開く。
② サイトの適当な箇所で右クリック。
一番下の「検証」を選択。
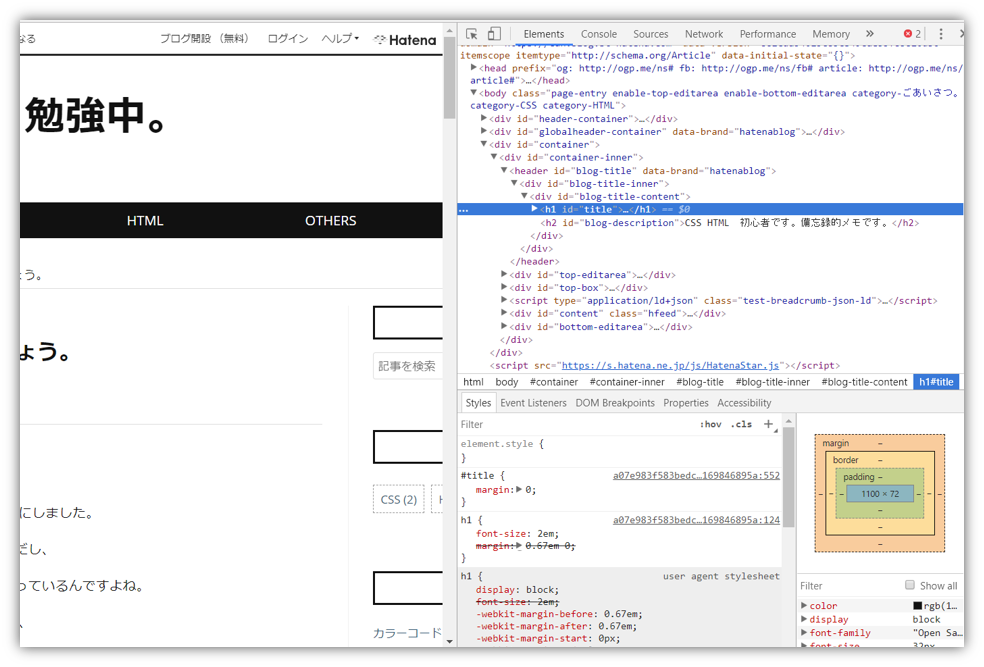
③ そしたら、こんな画面が開きます。

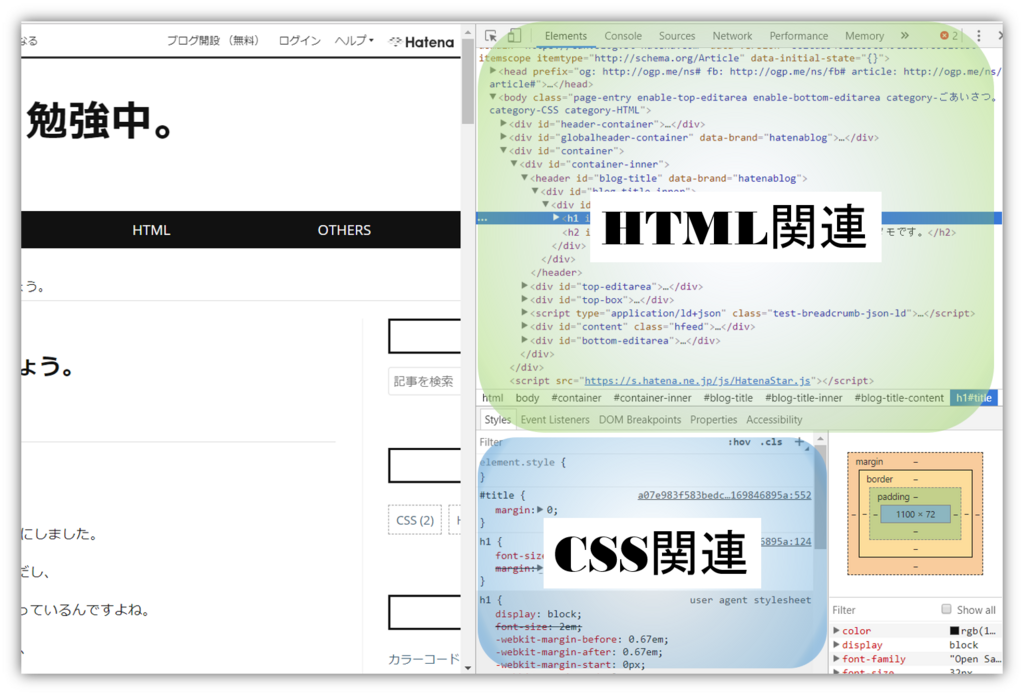
うちわけはこんな感じ。

④ 要素を選択。
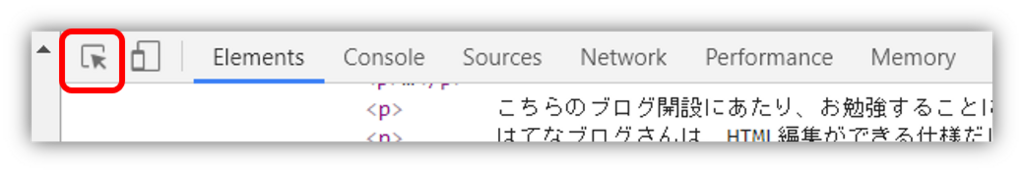
このHTML関連の左上に、矢印のついたマークがあるので、ここを選択すると…
「Select an element in the page to inspect it」
つまり、ページの要素を選択することができるようになります。

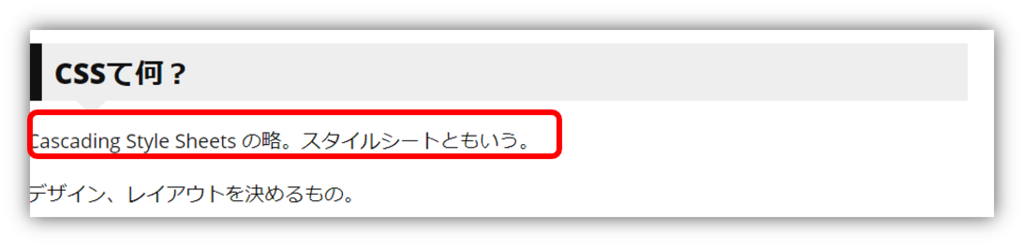
たとえば、ここを選択します。

すると該当するHTMLと (この場合、<p>Cascading....</p>)

CSSの領域が選択されます。(この場合、p の設定)

これで、CSSでどんな指示が出ているかわかるんですねぇ。
これに沿って、変更指示をだせば、元のものが上書きされる形で、
CSSを変更することができるんですね。
⑤ 変更をプレビューしてみることもできる。
Chromeは、設定変更をプレビューできる機能付きです。
この見出しで試してみます。

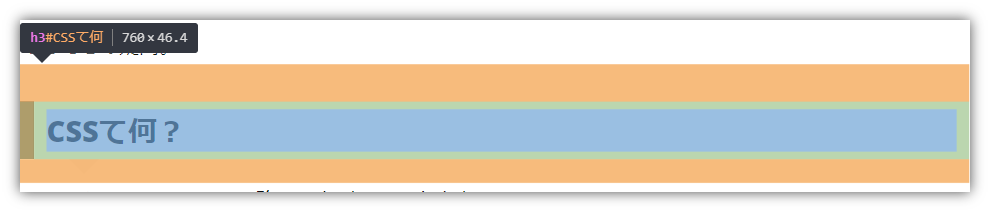
ちなみに、この見出しをCSSで選択すると、
こんな風に表示されます。

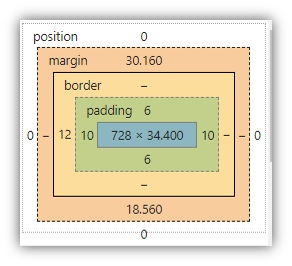
▲▼ まわりの空白がどのように指定されているか分かります。

さて…今回は、
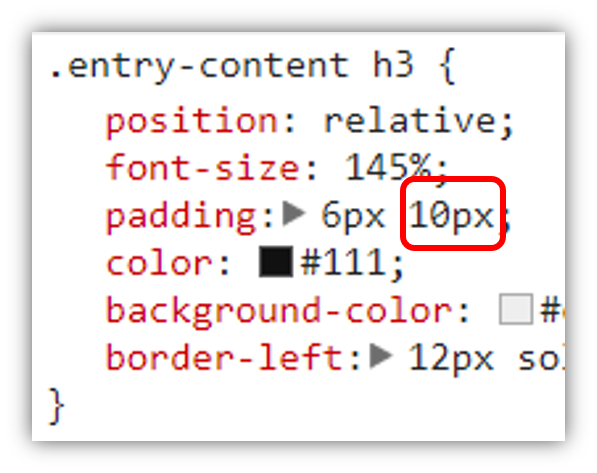
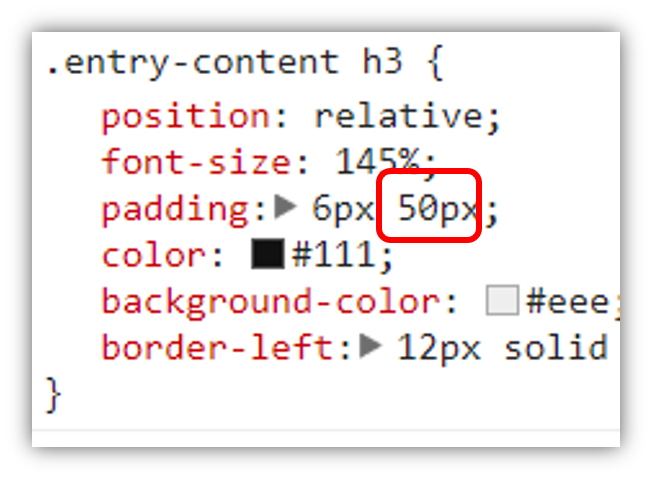
paddingの10pxを変更してみます。

ここの部分ですね。
③のCSS関連のところに表示されているところで、
paddingの10pxを

50pxに変更。

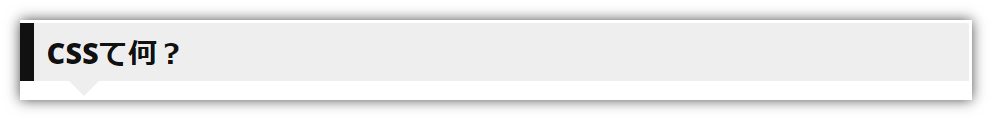
すると、これが、、

こうなりました。文字の始まりが40px分、後退しました。

これは、あくまでテストなので、直接このブログのCSSには反映されませんが、
どんな風になるかを見ることができるので、変更後のイメージがつかみやすいです。
これをもとに、自分のCSSを変えていくと楽ですね。
★★他の方法★★
私は使っていないので、今回は試していませんが、
Firefoxも同じような仕様だということです。
EdgeやIEなどでも、開発者ツールなどからHTMLを開いて、
そこから該当するCSSにたどり着く方法があるようですが…
詳しい方のページをご参照ください。
それでは今回はこのへんで (*'▽')/
【追記:2018/5/6】
EdgeもIEも、「要素の検査」で似たような画面がでますね。
プレビューできるのも同じ。失礼しました (*´Д`)




