前から導入したいと思っていたのですが、数年前に調べた時は、
なんかしっくりくる方法に辿り着けなくて諦めていました。
でも、最近吹き出し使ってる方多いなと思って、再度調べてみると、
大変綺麗にまとめてくださっている記事がたくさんあったので、
導入することにしました。( ´ ▽ ` )
いくつか拝見して、私好みのCSSの設定をされていたこちらの方のサイト、
リンクを貼らせていただきます。
こんな感じにできるよ
ということで、ご紹介おわり。
以下は私の備忘録的記録とおまけ。
備忘録として以下記録
流れとしては、吹き出し用の画像を準備してWeb上にアップロードする、CSSを書く、HTMLを書く、以上ですね。
HTMLとCSS
CSSの設定が終わったら、以下のHTMLを使って吹き出しを作ります。
HTML
<p class="l-fuki クラス名">ここに文章</p>
<p class="r-fuki クラス名">ここに文章</p>
<p class="l-fuki クラス名">ここに文章</p>
<p class="r-fuki クラス名">ここに文章</p>
CSS(このまま以下をコピペで上みたいなの作れる)
/* 吹き出しのCSS */
.entry-content .l-fuki,
.entry-content .r-fuki {
position: relative;
width: calc(100% - 82px);
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #ddd;
box-shadow: 0 3px 8px -2px rgba(0,0,0,.16);
background-color: #fff;
z-index: 1;
box-sizing: border-box;
}
.entry-content .l-fuki {
margin: 20px auto 36px 0;
}
.entry-content .r-fuki {
margin: 20px 0 36px auto;
}
.entry-content .l-fuki::before,
.entry-content .r-fuki::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #ddd;
border-bottom: 2px solid #ddd;
background-color: #fff;
z-index: 2;
}
.entry-content .l-fuki::before {
right: -7px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.entry-content .r-fuki::before {
left: -7px;
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
position: absolute;
content: "";
width: 60px;
height: 60px;
top: -6px;
border-radius: 50%; /*画像の枠の形*/
border: 3px solid #fff;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;/*画像の枠の影*/
box-sizing: border-box;
}
.entry-content .l-fuki::after {
right: -82px;
}
.entry-content .r-fuki::after {
left: -82px;
}
@media screen and (min-width: 478px) {
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
width: 80px;
height: 80px;
}
.entry-content .l-fuki,
.entry-content .r-fuki {
width: calc(100% - 106px);
}
.entry-content .l-fuki::after {
right: -106px;
}
.entry-content .r-fuki::after {
left: -106px;
}
}
.クラス名::after {background-image:url(画像のURL);}
.クラス名::after {background-image:url(画像のURL);}
※ 末行のクラス名 (半角英数字)、画像のURLの変更をお忘れなく。
※ クラス名のところ、現在2個だけですが、何個追加してもOKです。
今回使用している画像はこれ。CSSで設定している丸い枠に合わせて、背景が丸い円の画像にして、ブログの写真フォルダにアップロードしています。
ちなみに、今回はイラストレーターで書いていた猫の絵にパワーポイントで丸の背景をくっつけました。ヘッダー画像の使いまわしです。笑

アレンジできますよ
※ /*画像の枠の形*/ を0%にすると、画像の枠を四角にできます。

※ /*画像の枠の影*/を削除、もしくは「#aaa」の「aaa」を削除すると、影の部分が消えます。

他にも吹き出しの色を変えたり、まあ調整はいろいろできると思いますので、
自分流にアレンジすると楽しそうです。
WordPressみたいに人物の名前を記載するCSSもあるみたいです。
私も気が向いたらアレンジしてみようかな。
【はてなブログ】吹き出し設定で会話形式にする方法【コピペOK】 | Joujilog
吹き出しの途中で改行したいとき
そのままEnterで改行すると
こうなります
そんなときは、<br/>を使います。
これを使って
改行しました
↓ こうなっています。
<p>これをつかって<br/>改行しました</p>
画像のアップロードの仕方 <手抜き版>
ちなみに、使う画像のWebへのアップロードの仕方ですが、
個人的には「はてなフォト」をわざわざ開くのが面倒くさいので、以下の方法をとることが多いです。
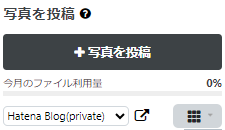
①はてなブログの「写真を投稿」からブログの記事に画像をアップロードする。
②HTML編集の画面を開いて、img srcにあるURL「https://~」をコピーする。
もしくは「編集見たまま」の画面で、画像を右クリックして、「画像リンクをコピーする」を選択する。
③上記CSSの画像のURLにペーストする。
<p><img src="https://~" width="60%" loading="lazy" title="" class="hatena-fotolife" itemprop="image" /></p>
写真を投稿で画像をアップロードすると、
自動的にWeb上のはてなフォトライフに画像がアップロードされるんです。
「写真を投稿」画面は、編集画面の左にでてくるこの箇所ですね。

ちなみに、この画像にある このリンクマークをクリックすると、はてなフォトライフにとぶことができます。そこで画像をアップロードしてもOKです。
最後に
ということで、はてなブログで吹き出しをつくる話でした。
今回見つけることができなかったのですが、この吹き出しを作るために試行錯誤して、ここに三角くっつけてとか…で、この形を作ってくださった方がいらっしゃったかと思います (前サイトをみたことがあるのですが、今回たどり着けず)。先人に感謝。
WordPressでは簡単に使えてすごく便利だから
はてなブログでも標準装備してくれたらいいのになあ
アレンジのところは、気が向いたら追記するかもしれません。
しないかもしれませんが…
それでは今回はこのへんで。(*'▽')/



