
しばらく放置していたらいつのまにか FontAwesome6 がリリースされていました。
いつの間にかというか…もう一年以上前ですね。笑
何が新しくなったのか

Pro版 (有料版) でしか使うことができないものは随分増えた印象です。
有料版は、線の細いアイコンとかも使えるようになったみたいです。
…私は今回も無料で使わせて頂きます °˖✧◝(⁰▿⁰)◜✧˖°♡
設定
CDN (Content Delivery Network) を使う方法がおすすめとなっています。
CSS で読み込む方法、もしくは、6 から登場した Kit code を使う方法。
CSSで読み込む方法
以前は、これが FontAwesomeさん の最もおすすめの方法でした。
このコードを headタグ のところにコピペして貼り付けます。
現在 Version 6.2.0 が最新なので、私はこれ貼り付けています。
↓ 以前と同じやり方で大丈夫です。ご参考まで。
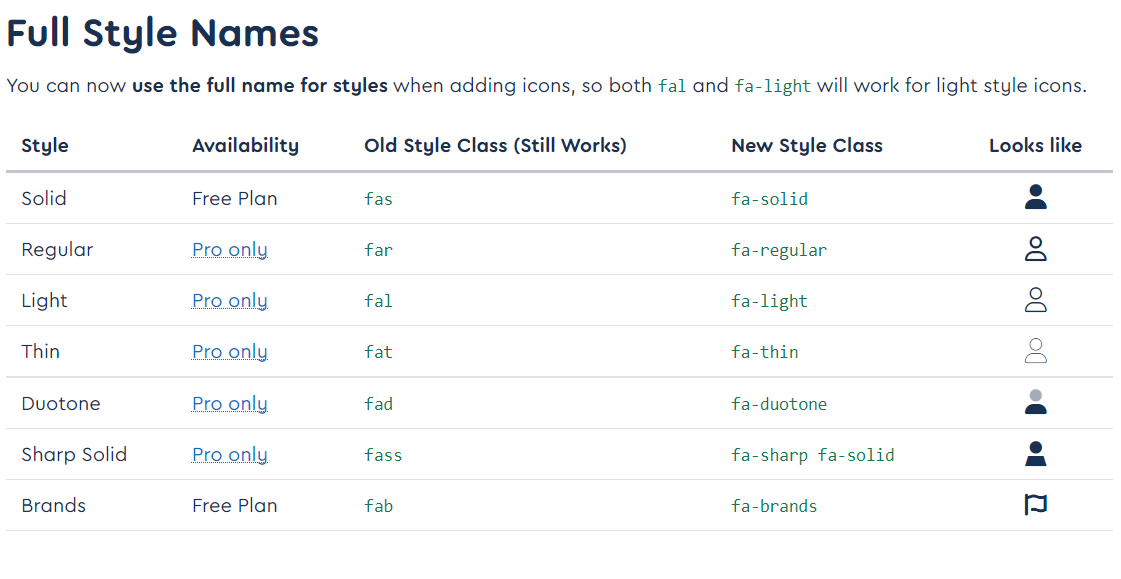
これを貼る場合、古いバージョンのCSSはどうなの?って疑問が出てくると思うのですが、下の表を見てみるとわかりますが、記事内に書き込む際のHTMLが、古いものだと違うんですよね。
例えば、以前 fas て書いていたものが、現在のバージョンだと fa-solid とか。もっと前だと、fa とかもあったような…。

なので、古いバージョンを使用している方は、古いCSSも残しておくか、HTMLを書き換える必要があります。
HTMLを書き換えるのは、たくさん使用している方にとっては、あまり現実的ではない方法なので、CSSを付け加えていくのが無難かもしれません。
ただ、この古いCSSがいつまでサポートされるか不明なので…現時点では、まだ「Still Works」となっているようなので、大丈夫ですが…。
そのへんは判断が難しいですね。
とはいえ、とりあえず、私は今は昔のバージョンのCSSは残したまま、Version 6 版のCSSを書き込んでいます。だって慣れてて楽だから。('◇')
今のところ全て正常に稼働しています。
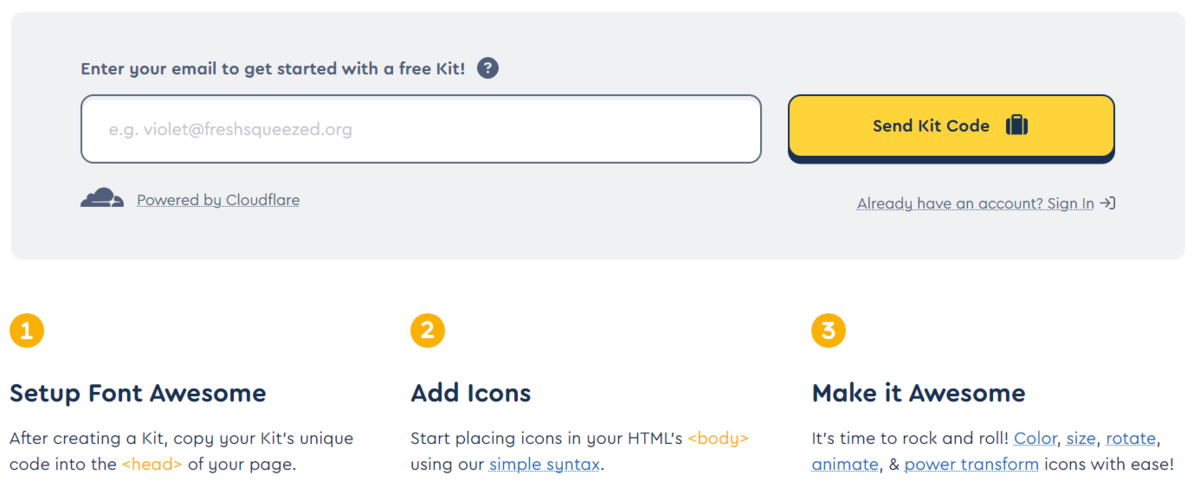
Kit code を使う方法
Kit code というのを入手して使う方法です。
メールアドレスを登録して、アカウントを作成する必要がありますが、FontAwesomeさん曰く、今これが最も簡単な方法だそうです。

メールアドレスを登録して、
アカウントを作って、
自分専用の Kit code を入手して、
それを headタグ内に貼り付けるだけらしい。
あまり大変ではなさそう…。そのうちやってみてもいいかな…(*'▽')
詳しいやり方は、説明してくださっているサイトがありますので、ここでは割愛させて頂きます。
この2つの方法以外にも使い方はありますが、まあ、お手軽に使うことができる上記の方法がおすすめになるかと思います。
使い方

たとえば、これは無料で使うことができるアイコンですが、この<i class=...></i>をHTML形式で入力すればOKです。
今表示されている「しずく形」のアイコン部分のHTMLは、こんな感じになっています。

(※「i」で入力したのですが、はてなブログの仕様で「em」に自動変換されています)
詳しくは以前の記事に書いていますので、よければご参考ください。
おわり
それでは今回はこのへんで。(*'▽')/



