アイコンがたくさん。。導入も簡単°˖✧
こんにちは。今日は、このブログでも使わせて頂いている、
フリーのWebアイコン、「Font Awesome」についての備忘録です。
(有料版もあるけど、無料版だけでも2018年5月の時点で、
1,000種類以上のアイコンが使用可能。)
データをパソコンにダウンロードして云々かんぬん…というのは苦手なので、
今回はWeb経由で使える方法をやります。CDNというものを使う方法です。
公式ページでも最も使いやすい方法って書いてある。

1.コードをhead要素に追加。
私が今使っているのは、下記、version5.0.6です。
これをheadタグのところにコピペしています。
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
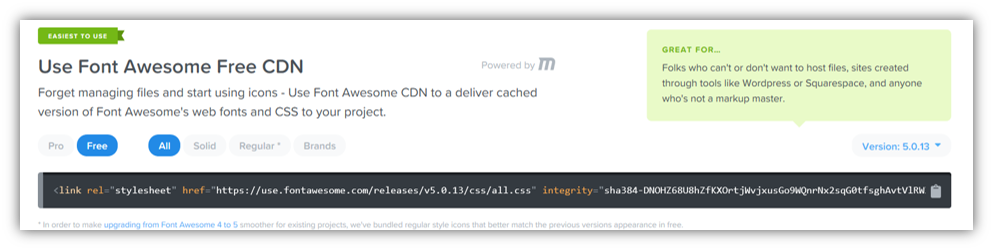
本日、2018年5月14日時点では、version 5.0.13が最新版。
最新版はGet Startedの画面で確認できます。 Get Started | Font Awesome

下記のコードになっていました。(2018/5/14現在)
古いコードでも使えますが、新しいフォントに対応していないこともあるので、
必要なら、時々バージョンを確認した方がいいかもしれません。
Font Awesome 4と、5は、指示系統が少し違うので、versionが完全に違う場合は、
古いのも残しておいた方がいいのかな? いつか試してみなくちゃ。。(´_ゝ`)
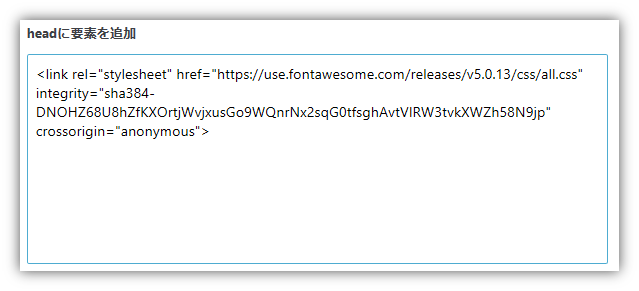
はてなブログの場合は、設定 > 詳細設定 > で、
「headに要素を追加」、のとこにコピペ。これで準備OK。

私が使ってるのは、integrityとcrossoriginがないんだけどいいのかな…?
(どこからコピペしてきたから。。よく分からない。。)
これなくても見た目は同じになるみたいです。

この短いバージョンで使っていいのかわからないのですが、、わかったら追記します。
2.画像のコードをコピーする。
試しにHTMLで、バスを指定してみます。
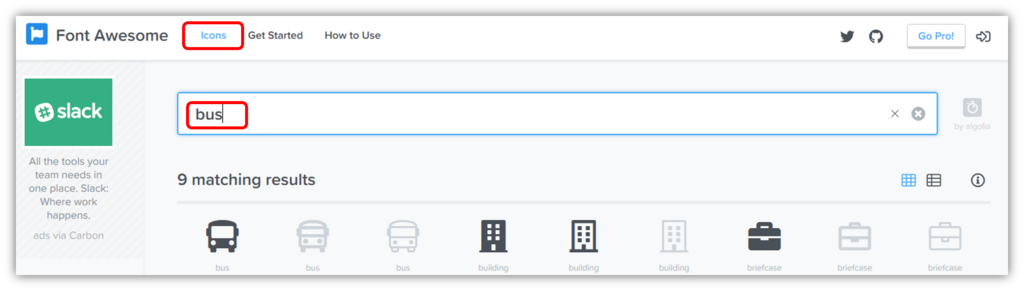
Iconsを指定して、「bus」 と入力すると…

バスのアイコンがでてきました。
グレーのやつは、有料版なので、私は使うことが出来ません。
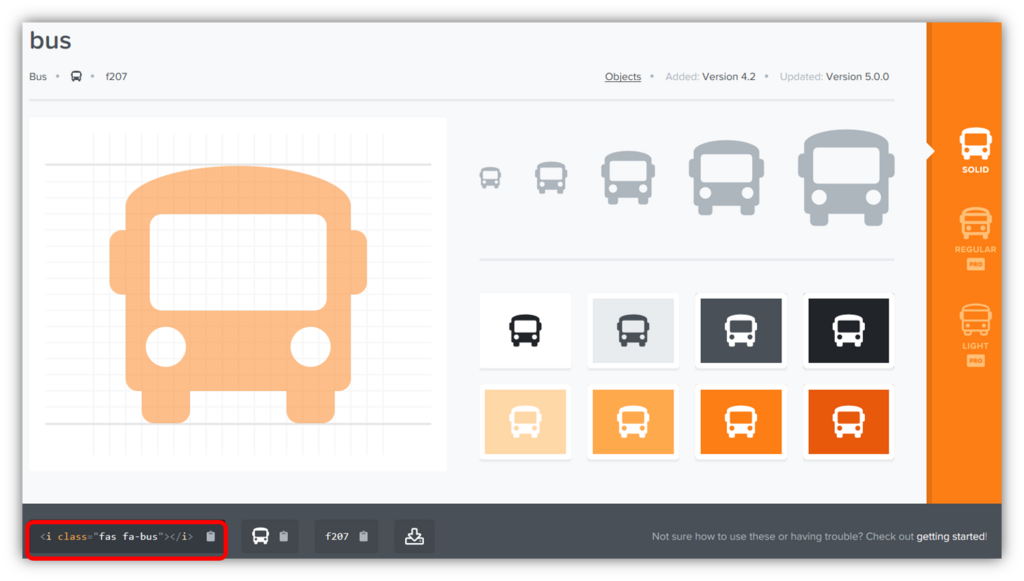
バスの画像を選択して…

左下に出てくる <i class=...> をコピーします。
(右側にあるファイルみたいな絵をクリックすると、コピーできます。)
3. HTMLやCSSに貼り付ける。これで完成。
今回はHTMLでやってみます。さっきコピーしたコードを貼り付け。

すると、プレビュー画面で、このように表示。

なお、はてなブログの場合は、HTMLでFont Awesomeを使う場合、
<i ....> </i> の間に何か文字をいれておかないと、この指示は無効になっちゃいます*1
また、自動的に i が em に切り替わっちゃいますが…まあ気にしない。(´_ゝ`)
 (*´Д`) あれ?
(*´Д`) あれ?
応用編:
How to Useにいろいろアレンジの仕方が書いてあります。
その中からいくつかピックアップ。
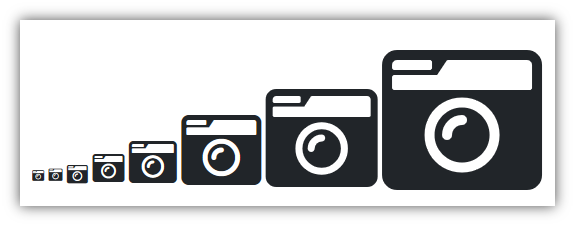
画像の大きさを変える。

0.75倍から10倍まで指示だせます。 上の画像はこんな感じ…。
<i class="fas fa-camera-retro fa-xs"> </i>
<i class="fas fa-camera-retro fa-sm"> </i>
<i class="fas fa-camera-retro fa-lg"> </i>
<i class="fas fa-camera-retro fa-2x"> </i>
<i class="fas fa-camera-retro fa-3x"> </i>
<i class="fas fa-camera-retro fa-5x"> </i>
<i class="fas fa-camera-retro fa-7x"> </i>
<i class="fas fa-camera-retro fa-10x"> </i>
fa-xsは0.75倍、fa-smは0.875倍、fa-lgは1.33倍、fa-2x~10xは2倍~10倍。
画像の幅を固定する。
画像の横幅をそろえるというか…。 fa-fw 追加でできます。
分かりやすいように背景に色つけてます。
【指定あり:fa-fw あり】
【指定なし fa-fw なし】
上のは、画像の占める横幅が統一されてます。
リストなどで、縦の位置を統一したい時に便利みたいです。
指定ありの方はこんな感じ。
<i class="fas fa-home fa-fw" style="background:orange"> </i>
<i class="fas fa-info fa-fw" style="background:orange"> </i>
画像を回転させる。
fa-spin を追加すると回転する。
回転できるアイコンは、、現時点ではコチラ→Icons | Font Awesome
その他いくつか…
fa-rotate-90:90度回転。数字をかえれば、180度、270度もいける。
fa-inverse:色を反転。
アイコンを重ねる。
その1:
fa-stack-1x が通常サイズ。例えば色を反転させる。
fa-stack-2xが大きいサイズ。
で、これを重ねる。
<span class="fa-stack fa-3x">
<i class="fas fa-square fa-stack-2x"></i>
<i class="fas fa-home fa-stack-1x fa-inverse"></i>
</span>
その2:
fa-stack-2xの方の色を変えてみる。トマト色に…。
諸事情でちょっとずれてるけど、本来はずれないはず…?
</span>
<span class="fa-stack fa-3x">
<i class="fas fa-camera fa-stack-1x"></i>
<i class="fas fa-ban fa-stack-2x" style="color:Tomato"></i>
</span>
他にもいろいろできるみたいです。
詳しくは How to Use | Font Awesome コチラ。。(*´Д`)←力尽きた。
最後に。
簡単に導入できるし、アレンジもできるし、種類は豊富だし。
ということで、せっかくなので、使いこなせるよう、頑張ります。
では、今回はこのへんで。(*'▽')/
追記
*1:タグの間を「 」で挟むと、実際の表示では文字は出ないけど、きちんとアイコンが表示されるようになります。
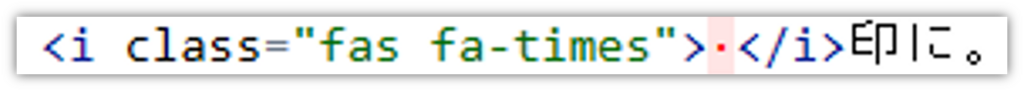
はてなのHTML編集に自動的に表示される、ピンクの点 (下図) をコピペして、
HTML編集の時に貼り付けても同じ挙動です。

実際こんな感じになります。
<HTML編集> (fa-timesは、バツ印のアイコン)

<プレビュー画面 (実際の表示)>