今回は about ページについてです。
今回は about ページについてです。
はてなブログをはじめて2か月くらい経ちましたが、
今更 about 画面の存在を認識しました (笑)
about 画面は、いわゆるプロフィールページ。
存在は知っていたけど、アクセスルートが分かっていなくて、
重視していませんでした(;・∀・)
about 画面とは?
ブログの紹介などを自由記載することができるページ。
サイドバーなどに表示される、プロフィールやIDをクリックすると、
about ページに移動できる。
URLは、ブログのドメイン名に /about をつけたもの。

サイドバーにある、この小さな画像とか、ここにはないけどIDとかをクリックすると、about ページに飛ぶんですね。
さっき知った話ですが。( ̄ロ ̄lll) ぉぉぅ...
about ページはどこから作成?
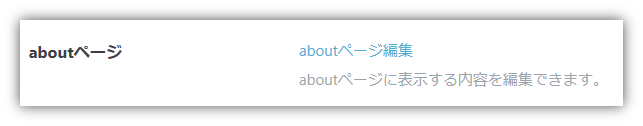
設定 > 基本設定に、about ページ編集へのリンクがあります。

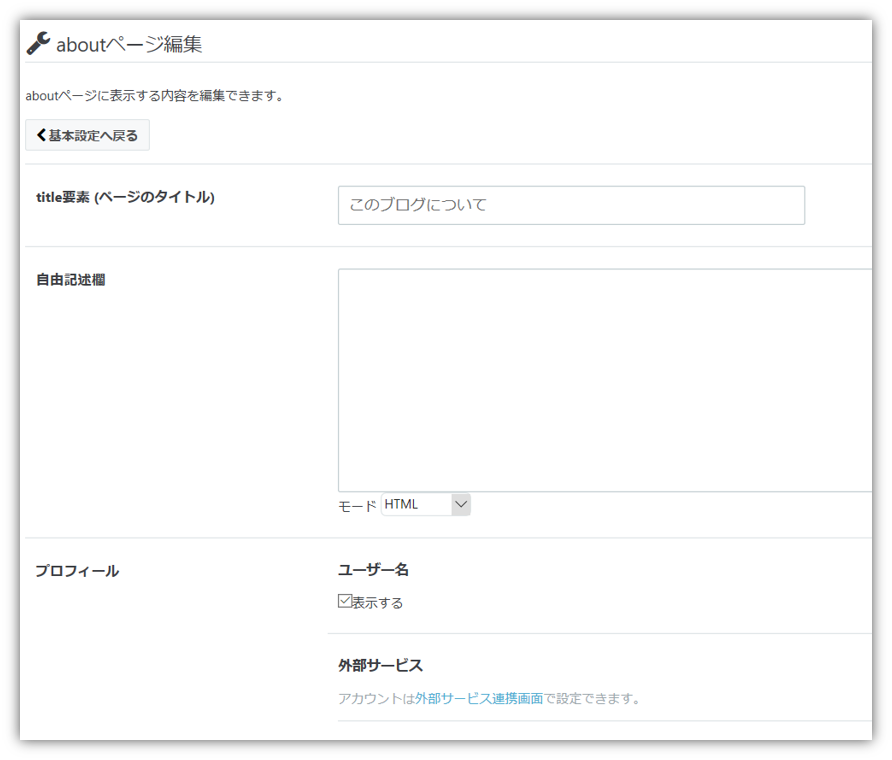
こんな感じで、ページのタイトルや、記事の入力ができます。

HTMLで自由記載欄に記入してみる。
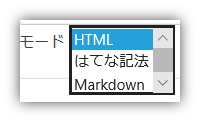
自由記載欄は、この3つの入力方法が使えるみたいです。

HTMLを選択しました。(というか他がよく分からない(*´з`))
なんか書いてみよう…。

これで変更ボタンを押したら、反映されるはず。。

はい。ここでさっそく失敗 ( ;∀;)
お気づきの通り、こうなりました。

改行されてないやん Σ( ̄ロ ̄lll) (笑)
HTML選んだのに、そのまま入力するから…(´_ゝ`) お恥ずかしい…
本当は、こうですね。

きちんとタグを使って記入。

変更ボタンを押して確定。
無事表示されました。
もちろんHTMLのタグで画像入力やリンクもできるので、
結構カスタマイズできそうですね。
とりあえず、少しだけ入力しておきました。
またアレンジしていければと思います。。
about ページを主張してみる。
サイドバーのプロフィールをアレンジする
私のブログのバアイは、、
設定の関係で、about ページへのアクセスルートがあまりなくなってしまっていて、
デフォルトで表示される小さい画像からのみになっていました。
▲この画像をクリック…
※編集したので、今はこの表示ではありません。
わかんねーよ Σ( ̄ロ ̄lll)
絶対、私のように、ここからのアクセスルートに気づかない方もいるはず…
ということで、こんな感じに変えました (PC版)。

…これも分かりにくいかな (笑)。
一応やり方。
① プロフィール欄のリンク。
デザイン設定 > カスタマイズ > サイドバー > プロフィール > 編集
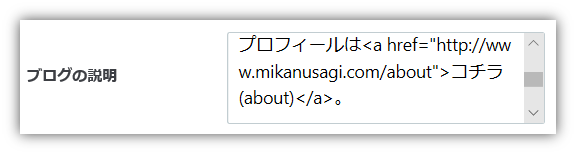
ブログの説明のところに、下記を追加します。
プロフィールは<a href="ブログのドメイン名/about">コチラ</a>。
これで、aboutページにリンク。
私のブログのバアイは、

こうなっています。
② 大きな画像を配置。
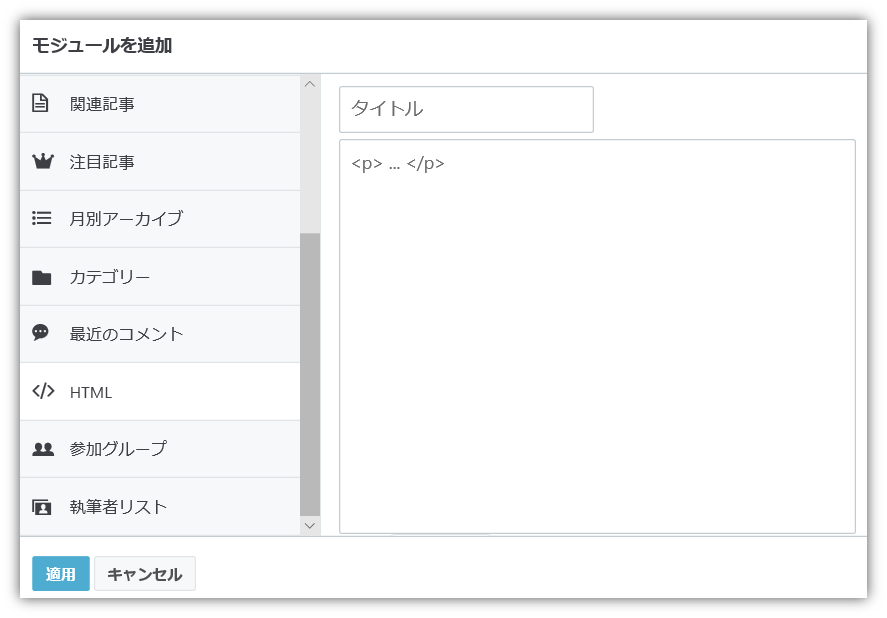
デザイン設定 > カスタマイズ > サイドバー > +モジュールを追加

</> HTMLを選択すると、こんな画面になるので。。
タイトルは無記入にして、下の欄に下記を貼ります。
<p align="center"><a href="aboutページのURL"><img src="使いたい画像のURL" /></a></p>
これで、サイドバーの画像は中央表示になって、
画像をクリックしたらabout ページに飛ぶようになります。
使いたい画像のURL…はてなfotolifeに画像をアップすればいいのですが、
非公開の記事を一個作って、ここに普通に画像を投稿して、HTML編集で、そのURLを確認するのが手っ取り早くて楽です。(*'▽')b
このタイトル空欄のモジュールをプロフィールの直下に配置して完成。

※プロフィールのブログの説明に画像を貼る方法もあると思いますが、
好みで画像用に別途モジュールを作成しました。(*'▽')
グローバルメニューにも追加

ヘッダーに設置しているグローバルメニューにも、about ページを追加しました。
これで、私のブログ内には、3箇所からの about ページへのリンクが…°˖✧
最後に。
about ページの存在はアピールしてみたものの、
肝心の中身が まだっていう(笑)。
せっかくなので、いずれ作りこんでみたいと思います。
では、今回はこのへんで。 (*'▽')/
ちゃんと公式ページがありました (*´Д`) 当然か…
早く見ればよかった…(笑)