いつからか覚えていませんが、Google Search Consoledeで、
CLSが不良!
と表示されるようになっていました。
CLSって何?何をどうすればよいのかよく分からず、放置していました…。
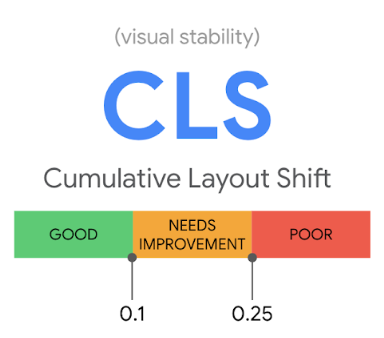
CLSって何
CLSは、Cumulative Layout Shift のことで、直訳すると累積レイアウトシフト。ページコンテンツの視覚的な安定性を示す指標です。ページがどのくらい安定しているように感じられるかを表していて、表示されるページコンテンツの予期しないレイアウトのずれの量を定量化しているそうです。

Google Developers Japan: Web Vitals の概要: サイトの健全性を示す重要指標
0は移動なし、1は移動が最大ということで、0.1未満が良好、0.1-0.25が改善が必要、0.25以上が不良となります。
これは、Googleの検索結果のランキングの決定要因ともなっているらしく、できれば良好な状態にしておきたいところ…。
CSL不良な私のサイトたち
問題ありまくりの私のサイトをご紹介しましょう…。
あぁ…私のサイト、広告とスライダーの影響で確実に全ページレイアウトが一旦崩れるんだよな…何を優先するか悩んでるところではある…
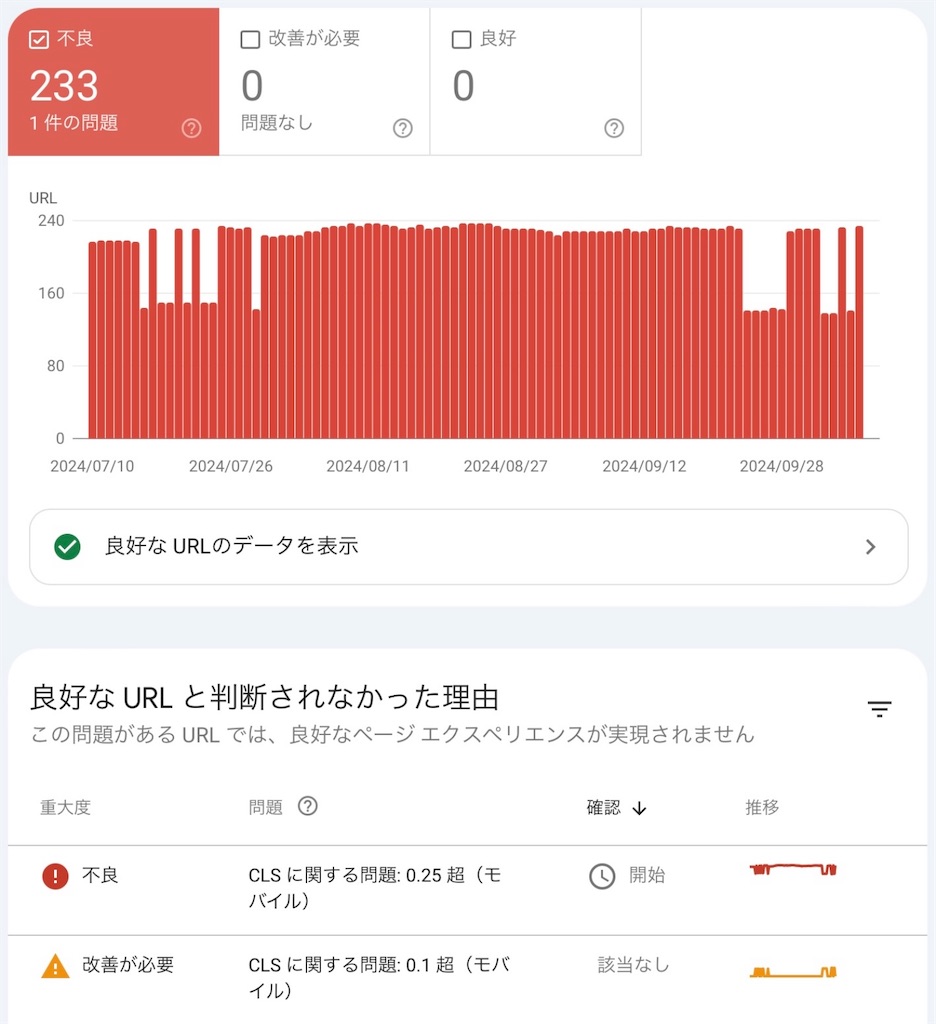
たとえば、このサイトの Google Search Console での表示がこちら(執筆時: 2024.10)。
もう真っ赤なんですけど。
良好ゼロ、不良233。笑えてきますね。
以前は良好も多かったような気がするんですけどね…。いつからか覚えていませんが、見ている感じ、「改善が必要」と「不良」を行ったり来たりしているようで、良好となっているのは最近みたことがありません。

0.25超えって、ばかりってことか…。

このサイトは500記事以上あるのに、評価されているのが233となっているので、全部が評価されているわけではないようなのですが、ちょっと残念な結果です。
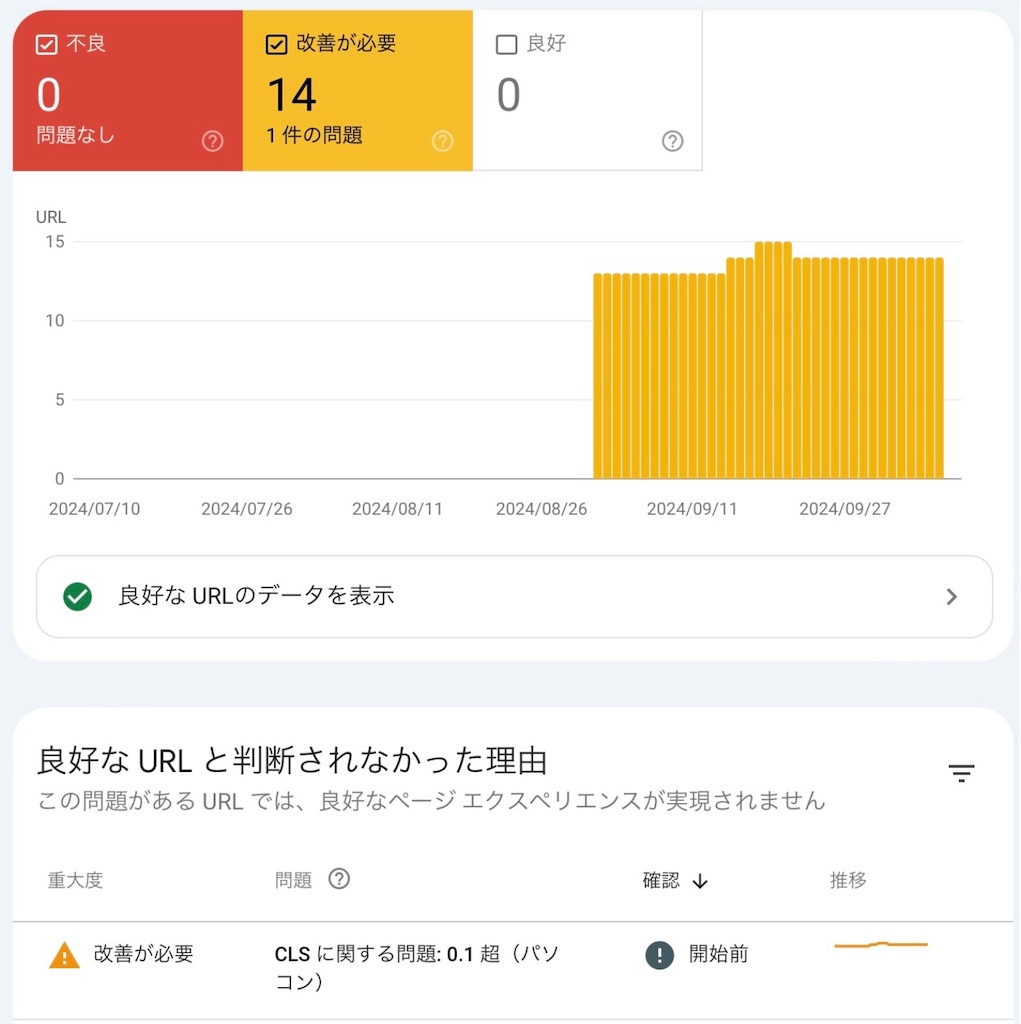
私のサブブログは、記事が少なめのものですが、こんな感じ。こちらも良好がゼロ。

改めて見るとひどいですね。笑
このせいかどうか分かりませんが、最近表示の順位が落ちている記事も多く、改善する必要がありそうです…。
PageSpeed Insights で確認してみる

PageSpeed Insightsは、CLSの問題点を確認できるツール。
URLを入力するだけで、分析をしてくれます。
※アクセス数が少ないと評価できないこともあるようです。
試しに、先ほど不良の筆頭に挙げられていたページのURLを入力してみました。
ウェブに関する主な指標の評価
モバイル版…CLSは0.3。

あれ、一応0.1以下もあるのか。それはよかった。でも不良のものが28%もある…。
デスクトップ版…CLSは0.12。

パソコンの方はまだマシなようですが…こうしてみると、やっぱりなんとかしたい…。
続いて、パフォーマンスの問題の診断。
パフォーマンスの問題の診断
まずはモバイル版。

パフォーマンス悪すぎ。笑

表示されていく様子の画像でしょうか。そうそう、こんな感じなんですよね…。

診断 (原因と対策)
問題点と対応方法も表示されました。これこれ!これが知りたかった!
思った以上に問題だらけ。笑

※ まだまだ続く…
ざっと見た感じ、画像の設定は大きく影響していそう。私のサイトの場合は、特にスライダーに使用している画像が問題みたい。全部は難しいですが、特に▲になっている箇所は、できることは対応した方がよさそうですね。。
直接的に書かれていないけど、自動広告はやめた方がいいのかな。どうなんだろ。
WordPress の自サイトをのぞいてみる
ちなみに、CLSゼロなんて実現できるのか?と思ったのですが、私の別サイト(自動広告控えめ、標準装備のものしか使用していないシンプルなサイト)を見てみたら、CLSゼロでした。あ、あるんですね、ゼロのこと。

ただ、このサイトも、パフォーマンスは普通レベルで、まだ改善の余地はありました。
一般的なCLS対策
PageSpeed Insights を使えば、個別に対応案を提示してもらうことができますが、一般的に、CLS対策として言われていることを少しまとめておきます。
1. 画像のサイズを指定する
画像要素と動画要素には、width と height のサイズ属性を指定します。または、CSS aspect-ratio などを使用して必要なスペースを確保します。この方法により、画像の読み込み中にブラウザがドキュメント内の適切なスペースを割り振ることができます。
参考) CSSアスペクト比について:【CSS】aspect-ratioでアスペクト比(縦横比)を固定したレスポンシブ対応方法を解説 | みやっちブログ
※ 適切なサイズの画像を使用するのも良いみたいです。
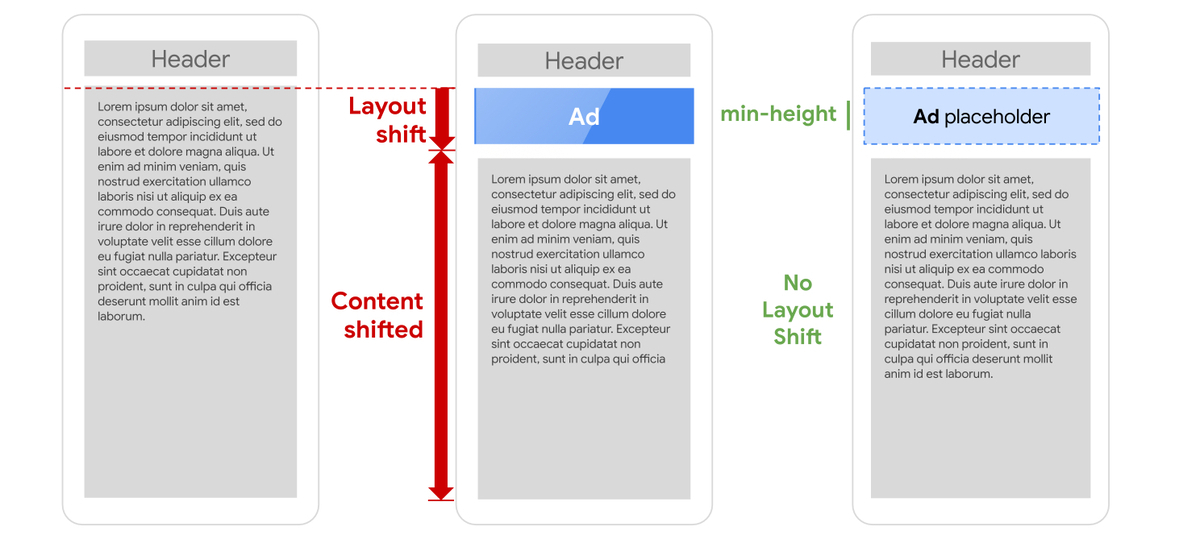
2. コンテンツの遅延読み込み用にスペースを確保する
広告、埋め込み、iframe、その他の動的に挿入されるコンテンツはすべて、コンテンツのシフトダウンの原因となりえます。特に広告は影響が出やすいようです。
対策としては、コンテンツの遅延読み込み用にスペースを確保することで、min-heightの使用や、divタグを使ってプレースホルダーを作成する方法などがあるようです。

Cumulative Layout Shift の最適化 | Articles | web.dev
また、遅延読み込みされるコンテンツをビューポートの下部に配置するのもよいようです。
3. Webフォント
Webフォントとは、あらかじめサーバー上に置かれたフォントやインターネット上で提供されているフォントを呼び出し、表示する技術です。CSS3から実装されているそうです。
Webフォントで読み込みの遅延が発生する理由は、Webフォントのダウンロードとレンダリングの処理方法によるもののようです。
ウェブフォントのダウンロードとレンダリングは通常、ウェブフォントのダウンロード前に次の 2 つの方法のいずれかで処理されます。 代替フォントがウェブフォントに置き換えられ、スタイルなしテキスト(FOUT)の Flash が発生します。 「非表示」ウェブフォントが利用可能になるまで、代替フォントを使用してテキストが表示されます(FOIT(非表示テキストの点滅))。 どちらの方法でもレイアウト シフトが発生する可能性があります。テキストが非表示の場合でも代替フォントでレイアウトされるため、ウェブフォントが読み込まれると、テキスト ブロックと周囲のコンテンツは、表示フォントの場合と同じように移動します。
この影響を最小限に抑えるには…
- font-display: optional は、ウェブフォントが初期レイアウトの時点までで利用可能な場合にのみ使用されるため、再レイアウトを回避できます。
- 適切な代替フォントが使用されていることを確認します。たとえば、font-family: "Google Sans", sans-serif; を使用すると、"Google Sans" の読み込み中はブラウザの sans-serif 代替フォントが使用されます。font-family: "Google Sans" のみを使用して代替フォントを指定しないと、デフォルトのフォントが使用されます(Chrome では「Times」です)。これは、デフォルトの sans-serif フォントよりも適合しないセリフフォントです。
- フォント フォールバックの改善の投稿で詳しく説明されているとおり、新しい size-adjust、ascent-override、descent-override、line-gap-override の API を使用して、フォールバック フォントとウェブフォントのサイズの差を最小限に抑えます。
- Font Loading API を使用すると、必要なフォントを取得するまでの時間を短縮できます。
- <link rel=preload> を使用して、重要なウェブフォントをできるだけ早く読み込みます。プリロードされたフォントは、First Paint を満たす可能性が高くなります。この場合、レイアウトは移動しません。
最後に
ざっくりとですが、CLSについてまとめてみました。
結局のところ、シンプルなサイトほどよりよいってことになりますね。。
サイトの見やすさ向上と、SEO対策の面でも、対応した方が良いことは分かったけど…全部完璧は無理かも🥲できることからやっていこうと…とりあえず今のところ思っています。
参考: Cumulative Layout Shift の最適化 | Articles | web.dev



