
MicrosoftEdge ブラウザで、画像にポインターを持っていくと、この画面、

「画像を検索」が表示されて…うーん、いらない…。

この機能、よい面もあるのかもしれませんが、私の場合はすべての画像には出てくれなくていいんですよね…。
今回はこれを消す方法についてです。
ポインターイベントを無効にする
画像のポインターイベント(クリック、ドラッグ、ホバー等)を無効にする指示を出せば、対応が可能になるようです。画像のコピーも、単純に右クリックだけではできなくなります。この指示を出すには、CSSに pointer-events: none; を書きます。
はてなブログで「画像検索」マークを非表示にする
私のこのブログの本文記事の画像は、カーソルを持っていっても「画像を検索」が表示されないのではないかと思うのですが、おそらくこれは、以下を設定しているからかと思います。
はてなブログ。画像の拡大機能を解除する方法。 - そんな日もあるさ
これ、もともと「はてなブログ」でデフォルトで備わっている、画像を拡大する機能を作動させないようにするために使っているのですが、Edgeの画像を検索表示を無効にさせることに関しても有効のようでした。
画像クリック拡大させたくない、かつ「画像検索」マークを非表示にしたい場合は、この方法を試してみてはいかがでしょうか。
画像クリック拡大させたいけど…という場合の方法は…別の対応が必要になるのですが、詳しい方に聞いてみてください…。(@_@。
WordPress で「画像検索」マークを非表示にする
WordPressの場合も、CSSに以下を記述したら可能だと思われます。
.●●{
pointer-events: none;
}
※ ●●の部分はセレクタを記入。
画像ごとに設定する場合
まず、WordPressのCSSに以下を記載します。
ここでは「pointer」としていますが、セレクタ名は任意です。使用中のセレクタと同一でなければ何でもいいです。mikanでもusageでも…。笑

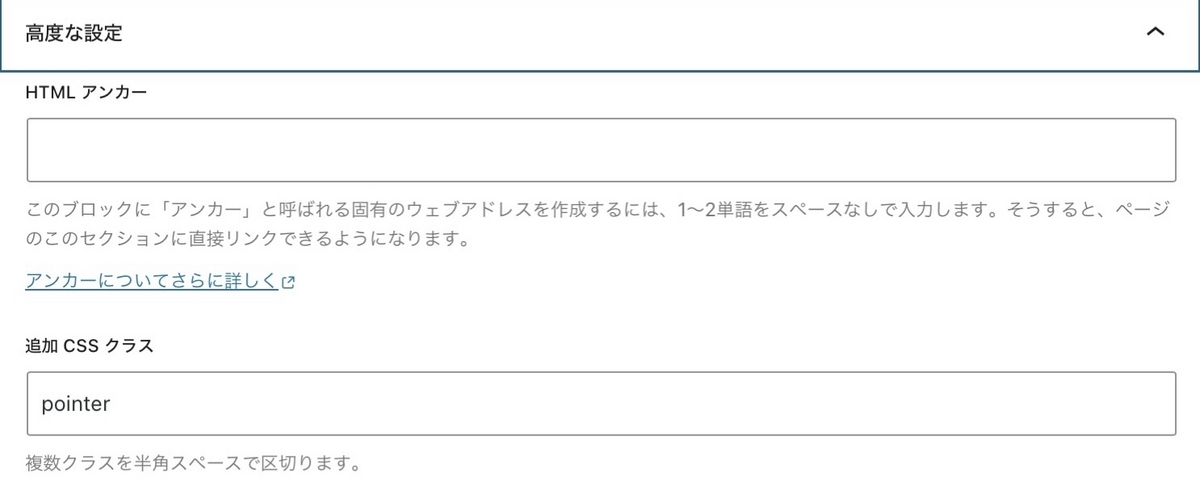
次に設定したい画像のブロックを開いて、「追加CSSクラス」に先ほど設定したクラスを入力します。

これで、この指示を記載した画像は、画像検索ボタンが表示されなくなりました。
インラインCSSでも対応できそうだけど、WordPressを使いこなせていない私は、画像を挿入後にHTML触るといつも崩れてしまうので、やり方がよく分かりません🥲
全ての画像に設定する場合
ごめんなさい。分かりませんでした。。
はてなブログのように、すべての画像を制御するCSSを書けば良いと思うのですが…何か分かったら更新します。
最後に
ということで、Edgeの画像検索マークを消す方法でした。
余計な表示を減らすことができて少しスッキリ。




