気が向いた時に、はてなブログのCSSをちょこちょこ変えています。
今回は、WordPressみたいにヘッダーとフッターを横いっぱいに広げたいので、それをやってみた話。
私のヘッダーみたいなのを作りたくて、でも難しいなという時にご参考になれば。
私の現環境
- はてなブログ運用中
- Minimalism のテンプレート使用中
- ヘッダーは、アップロードした画像を貼り付けている
- 若干CSSを変更していて、フッターは非表示にしていて、コピーライト表示にしている
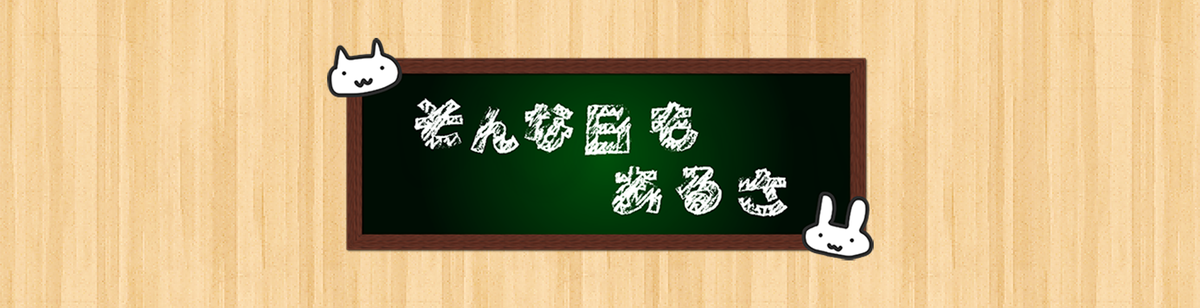
今こんな感じです。
アップロードして貼り付けている画像はこれ ↓

横いっぱいに広げる方法
実は、以前ネットで探してやってみたら、ヘッダーがでかくなりすぎて、断念したことがありました。これは採用している画像の大きさのせいだと思うのですが、以前はいろいろ試したけど、どれもうまくいかず…。でも今回は頑張ってなんとかしたい…。
今回こちらの方のサイトを参考にさせて頂きました。
はてなブログのブログテーマ「Minimalism」のカスタマイズまとめ - スキナコトワークス
1.ヘッダー編
Minimalismの場合、ヘッダーの部分は「blog-title」で規定されているので、
ここのmarginとpaddingを左右ひきのばす方法があります。
実はこれで昔失敗したけどもう一回やってみよう。
#blog-title {
margin-left: -500%;
margin-right: -500%;
padding-left: 500%;
padding-right: 500%;
}
通常はこれでうまくいくのだと思います。
でも、私はヘッダーの画像をアップロードして貼り付けているので、この方法を使うと…
~お悩み事案~

↑ これが…
↓ こうなっちゃう…

(上のと同じ大きさのキャプチャ画像のはずなんだけど
拡大しすぎて何だか分からなくなってる)
| | | | | | |/(´ω`;)\| | | | | | | | |オーマイガ-
多分、ヘッダーにアップロードした画像を採用しているせいで、こうなっちゃうんですね…。
これを、例えば、50%ずつとかにしたら、一応拡大のせいで若干画像がボケるものの、なんとか見れるのですが、大きな画面で表示すると、横が足りなかったり…。
貼り付ける元画像の大きさを調整したら何とかなるかもしれませんが、私には難易度高めと判断。。
対処法
貼り付けていた画像は自作で、これ ▼ 1枚なので、

これ (背景を透過させたPNG画像) と、

これ (フリー素材から作った背景用の画像) に

分けて、
ヘッダーを作ることにしました。
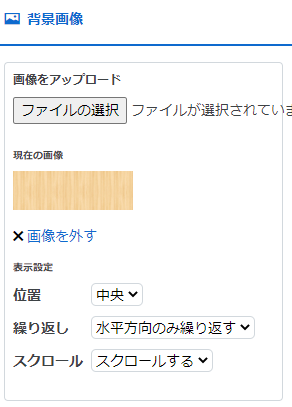
まず、「背景画像」に背景用の画像をはりつけて、
位置:中央、繰り返し:水平方向のみ繰り返す、スクロール:スクロールする、にします。

なお、今回は、ヘッダーの部分以外はこの背景にするつもりはなかったので、
自分のヘッダーのサイズに合わせて、元画像の縦の長さを調整する必要がありました。
プレビュー画面で見ながら、大きさを調整した画像を3回ぐらい貼り直しました。
…これ昔あったっけ…?これできなくて丸ごと画像貼り付けたような気がしてたけど、気のせいかな…(=_=)??
次にヘッダ画像に、背景を透過させた画像をアップロード。

こちらも必要に応じて、元画像の大きさを調整します。
無事求めていた形になりました。
\できた ♡/

2.ナビゲーションメニューも広げる
私はナビゲーションメニューも設置しているので、今回参考にさせて頂いた方と同様の設定をしました。こちらは問題なくクリア。
3.フッターを横いっぱいに広げる
私は本来のフッターは見えないように設定していて、代わりにコピーライトという形でフッターを表示しています。
なお、私の「フッター非表示でコピーライト表示」に関してはこうなっています。
こんな感じ。
/*コピーライト*/
#copyright {
padding: 20px;
text-align: center;
background-image: url(https://~~/*背景画像のURL*/
background: ##000000;/* 背景色無効 */
font-size: 12px;
color:#fff;/* 文字の色 */
}
/*フッターの設定*/
#footer {
display: none;
}
なので、これを貼り付けてみました。
#copyright {
margin-left: -500%;
margin-right: -500%;
padding-left: 500%;
padding-right: 500%;
}
フッターが生きている場合は、上の「#copyright」の部分を、「#footer」にするということでいいと思います。
結果、横にのびたフッターが完成しました。
まとめとCSS
ということで、ヘッダーとフッターを横いっぱいに広げる話でした。
まあ、無理して広げる必要もなかったかもしれませんが、PCで見たときの見た目をちょっと変えたかったので…。今のところ個人的には満足しています。
私みたいなケースはレアかもしれませんが、どなたかの参考になれば。。
それでは今回はこのへんで。(*'▽')/
今回私が追加で貼り付けたCSSは以下の通りです。
/* はみ出した部分を表示させない */
html {
overflow: auto;
}
body {
overflow: hidden;
}
/* コピーライトとメニューを横一杯に広げる */
#copyright {
margin-left: -500%;
margin-right: -500%;
padding-left: 500%;
padding-right: 500%;
}
#gnav {
margin-left: -500%;
margin-right: -500%;
padding-left: 500%;
padding-right: 500%;
}
/* 横の線 */
#container {
border-right: none;
border-left: none;
}
一部引用:はてなブログのブログテーマ「Minimalism」のカスタマイズまとめ - スキナコトワークス



